
Hallo, Brother and Sister,
Pada kesempatan kali ini saya akan melanjutkan pembahasan tentang Laravel Framework yaitu Create Data With DB Facade & Validation & Old Input. Setelah membahas Read data pada postingan sebelumnya, sekarang mari kita membahas Create Data. Untuk lebih jelasnya, berikut penjelasannya :
STUDI KASUS 1
Create Data & Validasi serta Old Input untuk tabel t_kelas

Langkah Pertama yaitu kita tambahkan link yang dapat mengarahkan ke form Kelas.
URL digunakan untuk menciptakan URL menuju page tertentu. URL yang diciptakan akan ditambahkan pada base_url dari project anda.
Misal: url(‘/siswa/create’), maka yang akan muncul di HTML nya adalah http://localhost/laravel5.7-fresh/public/siswa/create
Setelah itu, kita membuat route pada web.php

Nah, kita membuat 2 route untuk menampilkan form create dan untuk mengirimkan data yang sudah dibuat. Lalu apa isi dari function createKelas & storeKelas ? berikut saya paparkan

Nah, fungsi createKelas ini yaitu untuk menampilkan Form untuk membuat data kelas.
Maksud dari kelas.form yaitu folder kelas yang didalamnya terdapat file form.blade.php, lalu apa isinya ? ini dia =>

Penjelasan :
@CSRF
Fitur dari blade, sama dengan csrf_field, namun tidak perlu menggunakan bracket ( {{ }} ) untuk menampilkannya di HTML.
Setiap request yang memiliki method selain GET yaitu (POST, PUT, PATCH, DELETE), syntax diatas wajib digunakan didalam form sebagai fungsi keamanan dari serangan CSRF.
Lalu apa itu serangan CSRF ?
CSRF (Cross-Site Request Forgery) merupakan bentuk eksploitasi website yang dieksekusi atas wewenang korban, tanpa dikehendakinya. CSRF menipu website melalui request dari user yang dipercaya. Serangan bekerja melalui link atau script pada halaman site yang diakses user.
Old Input
Pada form diatas saya sudah menerapkan old input. Old input ini berfungsi untuk, jika data gagal dibuat maka saat menampilkan pesan error inputan yang sebelumnya tidak akan hilang. Old Input yang saya terapkan diatas untuk tipe text, untuk tipe lainnya nanti saya akan bahas di SK 3.
------------------------------------------------------------------------------------------------------------------------

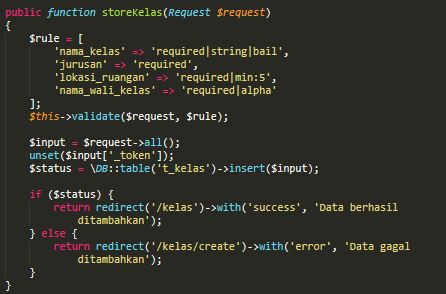
Nah, fungsi storeKelas ini yaitu untuk mengirimkan data yang dibuat serta dapat digunakan untuk validasi. Pada bagian Pengkondisian If maksudnya adalah jika data sukses dibuat maka akan menampilkan view readKelas dengan disertai pesan sukses, sedangkan jika data gagal dibuat maka akan tetap menampilkan view formKelas namun dengan disertai pesan error.
Validasi yang saya terapkan diatas mencakup pada 4 column pada tabel t_kelas.
Penjelasan :
Jika terdapat lebih dari 2 validasi, kita bisa menggunakan simbol |
required => Field harus diisi
min:5 => minimal inputan harus 5 karakter
alpha => inputan harus alfabet (tidak boleh nomor)
bail => Menghentikan menjalankan aturan validasi setelah kegagalan validasi pertama.
Lalu Bagaimana cara untuk menampilkan Pesan validasi ? berikut caranya

//Code Pada File Form Kelas
Maksud code diatas yaitu, jika sudah terdapat error (error > 0) maka tampilkan peringatan serta pemberitahuan.
Hasilnya :

STUDI KASUS 2
Analisis & Resolve Bug
Setelah saya analisis terdapat 1 celah/bug yang terdapat pada code diatas, yaitu masalah Keunikan Data. Contohnya :
*note : pada t_siswa field nis harus mempunyai data yang unique.
Perhatikan Gambar Berikut :

Perhatikan Data NIS no 1

Kita Coba Membuat data dengan NIS yang sama /sudah ada datanya. Hasilnya :

Terdapat 2 data dengan NIS yang sama. Seharusnya jika data NIS sudah ada sebelumnya, maka data gagal dibuat. Bagaimanakah caranya ?? Tentu saja kita gunakan Validasi unique pada t_siswa.
Maka Hasilnya akan seperti ini :

STUDI KASUS 3
Implementasi Fungsi Old untuk Select Option dan radio button
Berikut Codenya :

Hasilnya :

Nah, jadi sekarang jika kita gagal membuat data, maka jenis kelamin & Golongan darah yang diinputkan sebelumnya tidak akan hilang.
Oke segitu saja postingan dari saya untuk kali ini. Mohon maaf bila ada kesalahan, semoga bermanfaat untuk anda. Apabila ada komentar / masukan bisa diisi di kolom komentar. Sampai jumpa di postingan berikutnya dan jika menurut anda Postingan ini bermanfaat bisa diShare ke teman - teman anda.
😃 Salam Coding
| Create Data With DB Facade | Validation | Old Input | Laravel Framework |
4/
5
Oleh
Aip Ariyadi









